Some days ago a friend of mine told me that he would be interested in using pure CSS playing cards for a personal project. A few people have tried CSS playing cards before. But I wasn’t satisfied with any of our findings, as ideally they should be semantic, accessible and scalable, they shouldn’t use more markup than necessary and should be pleasing to the eye. So, I was up for the challenge and created them myself …
(more…)
Posts Tagged ‘gimmick’
CSS Playing Cards
23rd August 2010
CSS Mini-Me
3rd March 2010
A few days ago I was trying to find my “body colours”. I took a photo of my face and colour-picked the most representative bits of my skin, hair, lips and eyes. While the results in themselves (#dcc09b, #3a2810, #b0625e, #3b453d) were nice but also completely unimportant, I wondered what else I could do with that information.
I first thought about personalising my online CV to match these colours (with hair colour at the top, lip colour at the bottom and eye colour for links, etc). But somehow my body colours don’t make good website colours.
Instead I played around with those colours and created a pure HTML and CSS “image” of myself (the core code consists of just five divs). Et voilà, here it is.
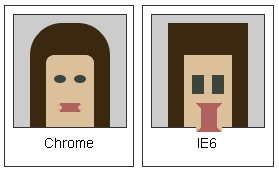
You will only see the full beauty of it if you use a modern browser (and can see). It’s funny how IE6 still shows something which is recognisable as a face, but turns it into some kind of a monster:

Beauty is in the eyes of the browser